В начале работы мы с заказчиком обсуждаем и согласуем примерную структуру страницы по блокам (либо у заказчика есть какие-то пожелания, либо структуру полностью предлагаю я).
Дальше два пути:
—Заказчик с этой структурой уходит к копирайтеру/пишет сам и приносит готовый текст
— Заказчик даёт старый сайт и/или соцсети, и тексты по структуре пишу я.
Написание текстов и создание прототипа у меня — одновременный процесс, я не пишу их в документе и не согласую отдельно, а сразу все вместе собираю в Фигме.
Процесс примерно такой:
— Рисую меню. Обычно в первую очередь, чтобы ничего из структуры не забыть.
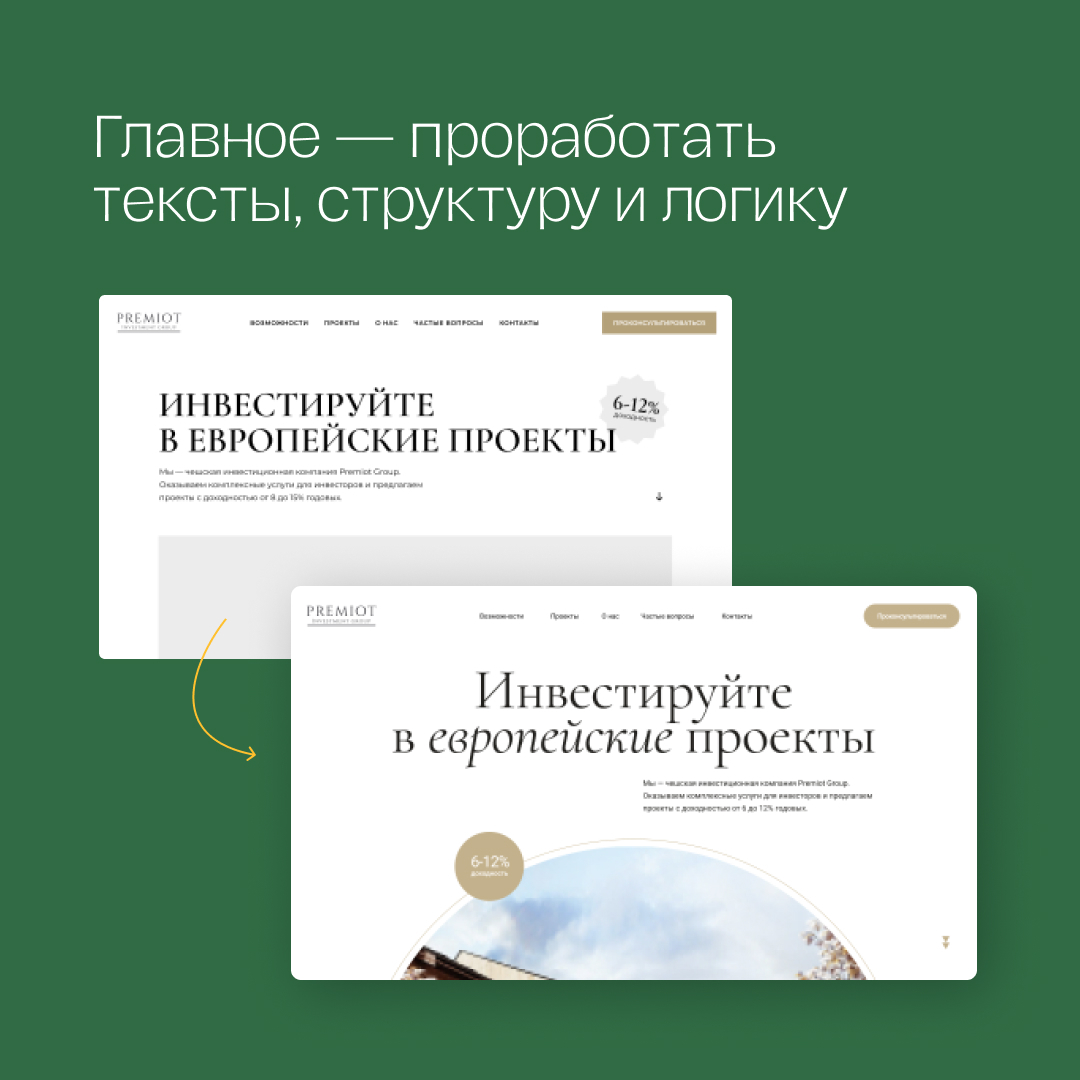
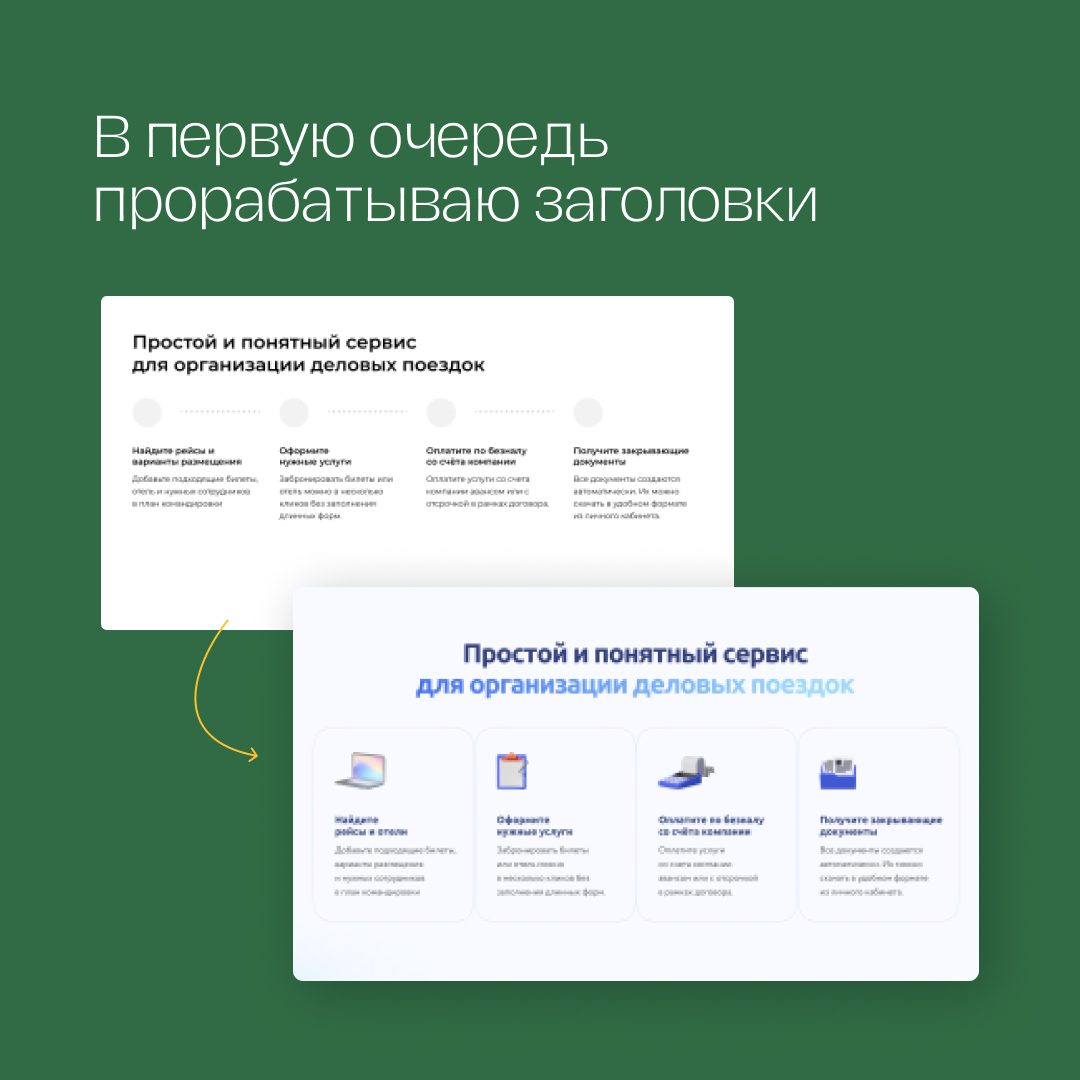
— Пишу нормальные заголовки по структуре. Нормальные = не «О нас», «Наши преимущества» и прочая хрень, а полноценное законченное предложение. Чтобы проверить, «нормальные» ли у вас заголовки, прочитайте сайт только по ним — если всё понятно без пояснений, то нормальные.
— Расставляю кнопки, ссылки, карточки и прочие UX-элементы.
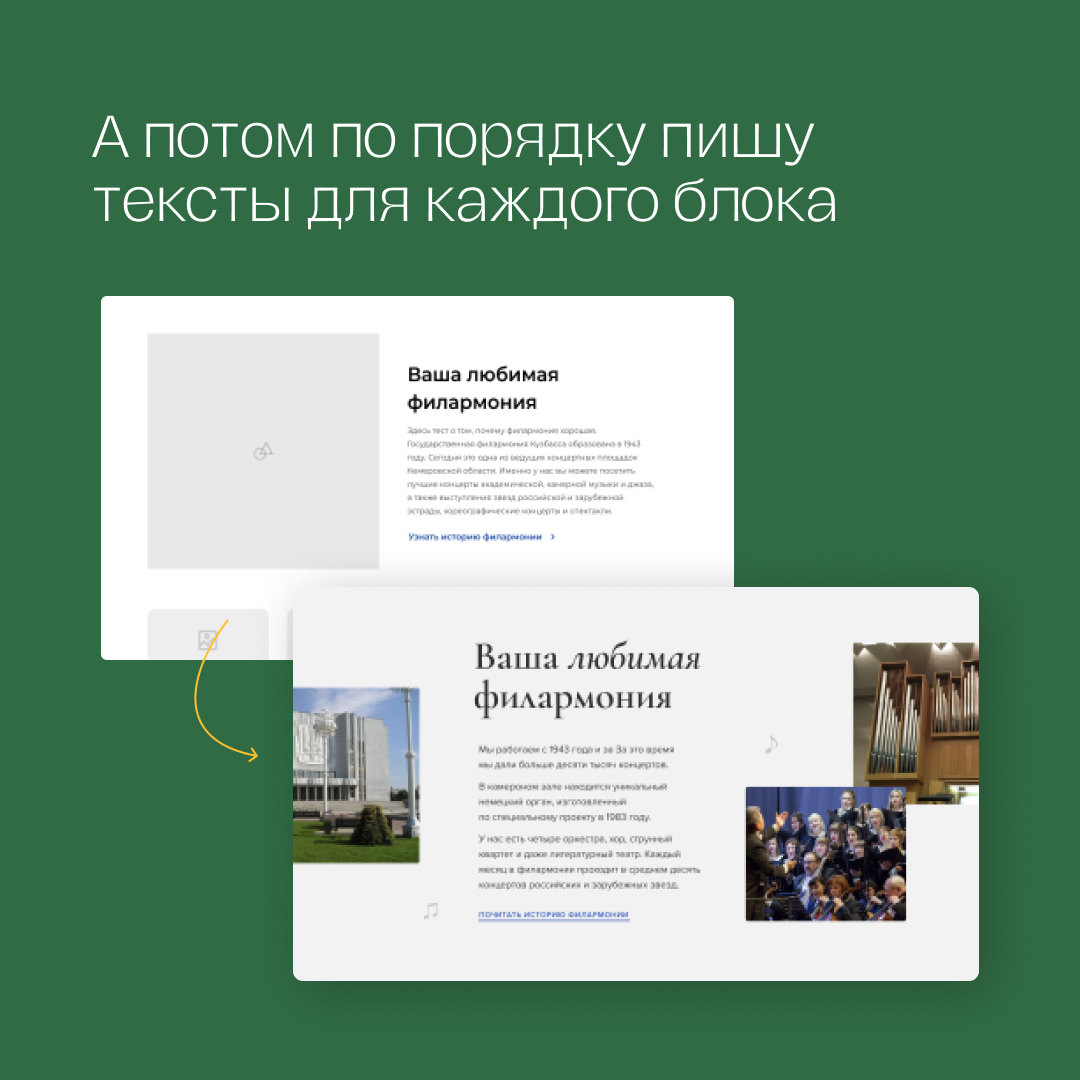
Дальше по очереди работаю с текстом в каждом блоке:
— Собираю в кучу весь текст заказчика, который относится к конкретному заголовку.
— Сокращаю, редактирую и переписываю, чтобы осталось поменьше воды и побольше смысла.
— Перечитываю сайт «по заголовкам», чтобы убедиться, что структура сайта логичная.
— Готово, записываю презентацию и отправляюсь согласовывать.
Если есть готовый текст от заказчика, то процесс аналогичный, потому что тексты почти всегда нуждаются в доработке.
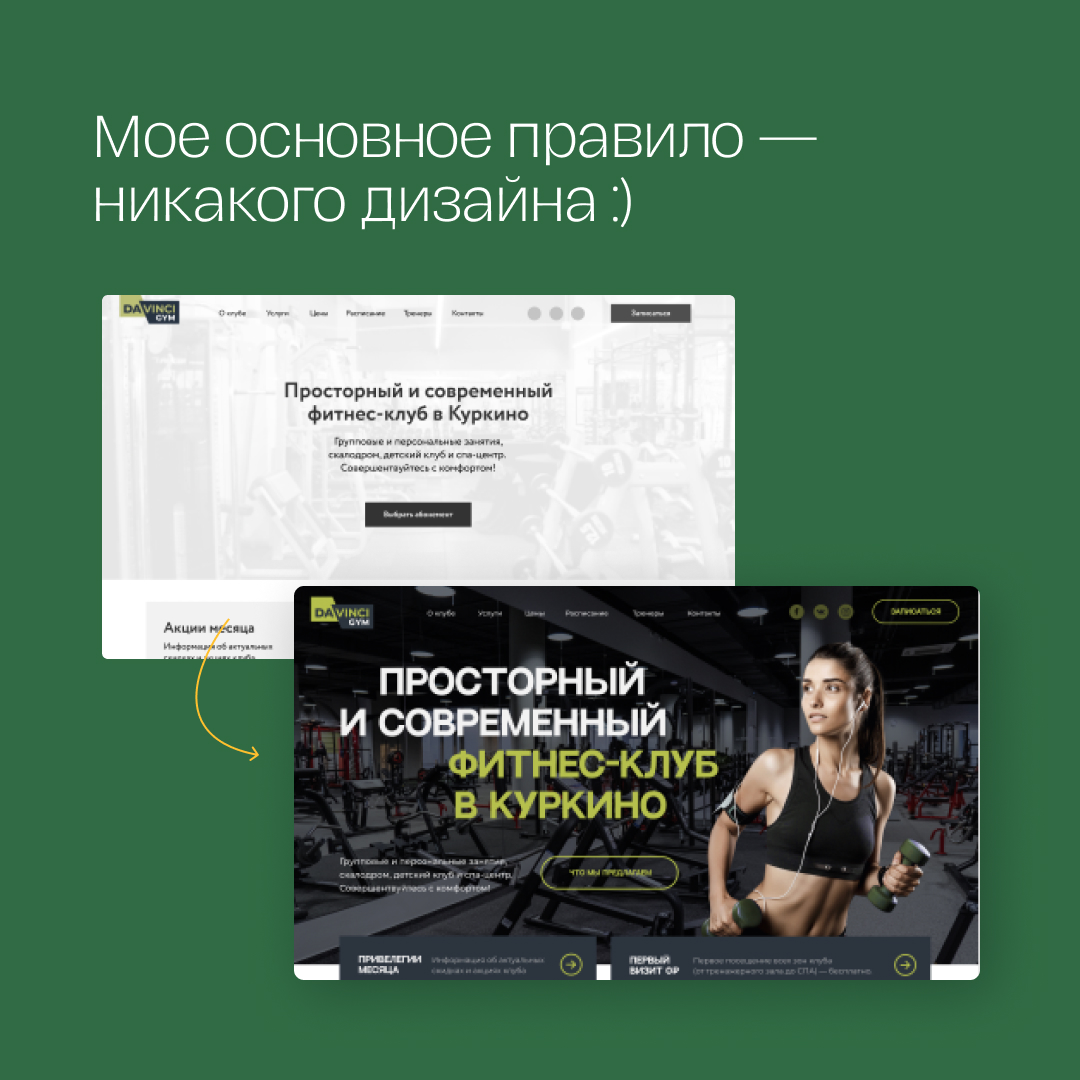
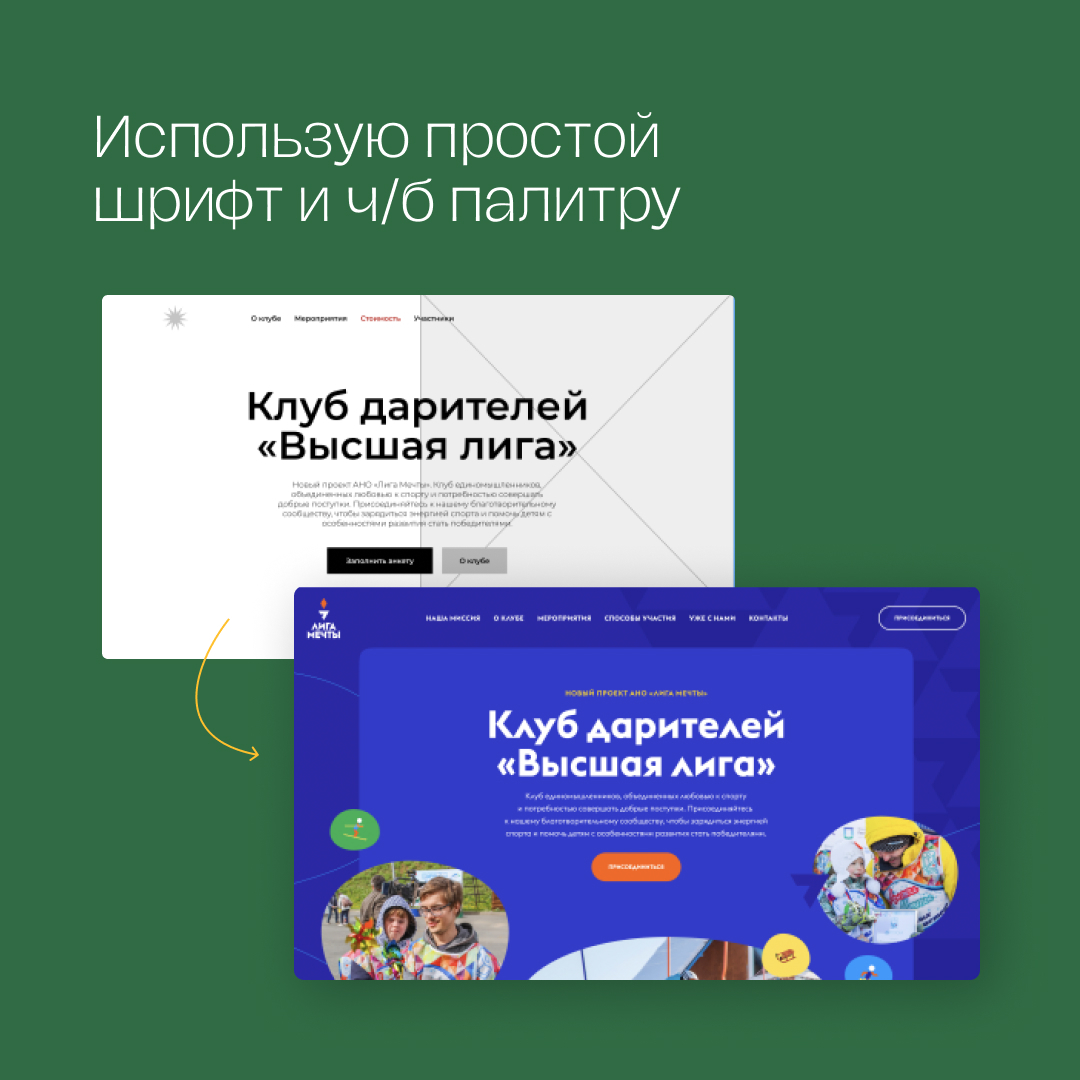
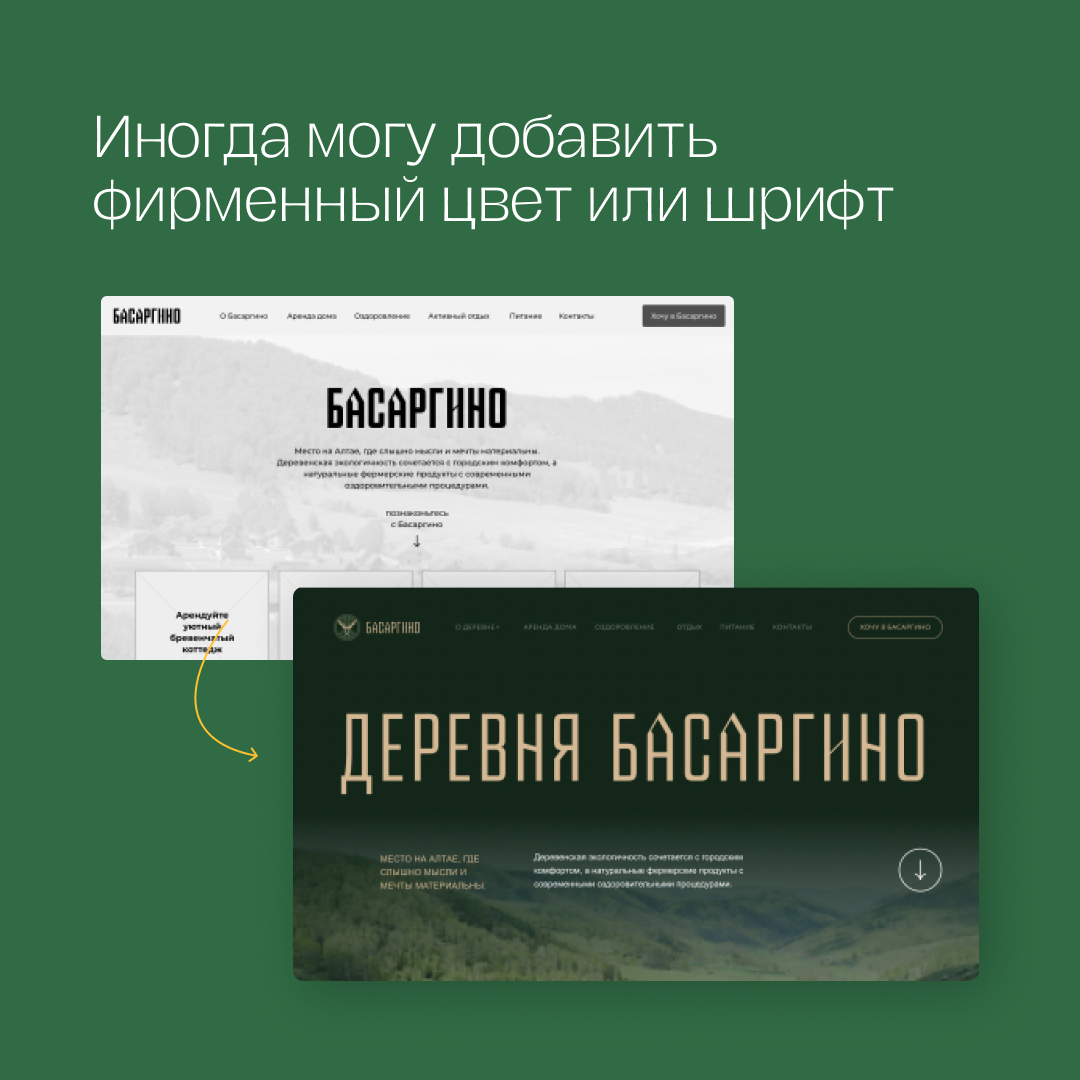
Что важно: на этапе прототипа я вообще не думаю про дизайн. Мои прототипы это почти всегда унылый набор серых квадратов и больших абзацев текста с минимальным оформлением.
Это помогает сосредоточиться на сути и смыслах — вместо того, чтобы думать, как показать текст, я думаю о том, что этот текст говорит.